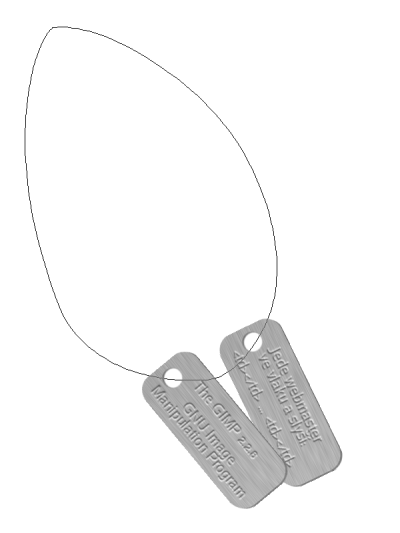
Začneme založením nového obrázku o velikosti 600×800 pixelů s bílým pozadím. Nejprve si budeme muset vyrobit broušený kov, ze kterého pak vyrazíme obdélníkové plíšky se zaoblenými rohy. Do těchto plíšků vyrazíme nějaká čísla či jiný text a nakonec je zavěsíme na řetízek z kovových kuliček.
Broušený kov
Do obrázku vložíme novou průhlednou vrstvu jménem Kov. Vyplníme ji šedým vertikálním lineárním gradientem, jehož koncové barvy se od sebe ale nebudou příliš lišit, např. #9d9d9d a #b8b8b8. Povrch je tedy téměř jednobarevný, ale přece jen není úplně jednotvárný.
Nyní vytvoříme základ nablýskaného broušeného povrchu. Poslouží nám filtr Roztřepení HSV(Scatter HSV), který je k nalezení v menu Filtry -> Šum -> šum HSV (Filters -> Noise -> Scatter HSV). Tento filtr do vrstvy vnáší šum nastavitelný podle barevného modelu HSV (Hue, Saturation, Value).
- Odstín (Hue): Tímto posuvníkem určujeme náhodnost barev vznikajícího šumu.
- Sytost (Saturation): Sytost je vlastně intenzita barev šumu. Pokud je tato hodnota nízká, ani vysoký Odstín nepřináší velkou barevnou variabilitu, protože všechny barvy šumu jsou tlumené.
- Jas (Value): Jas překvapivě ovlivňuje jas vznikajícího šumu :-).
Všechny tři volby jsou spolu úzce svázány a pro nalezení té pravé konfigurace je třeba si s filtrem chvíli pohrát. Pro náš plech jsem použil tyto hodnoty:
- Odstín (Hue): 0
- Sytost (Saturation): 0,010
- Jas (Value): 0,600
Je tedy vidět, že filtr „znáhodnil“ (randomizoval) prakticky jenom jas (a maličko sytost) a jiné barevné odstíny (červená, modrá, žlutá atd.) vůbec nepřimíchával. Stále tedy máme šedý povrch, jen je nyní „různě jasný“.
V posledním kroku dodáme plechu onen broušený vzhled, a to prostým rozmáznutím šumu. Ano, skutečně nepotřebujeme nic jiného, než náš starý známý filtr Gaussovo rozostření (Gaussian blur). Dosud jsme jej používali souměrně, s poloměrem rozostření stejným pro osy X i Y. Teď ale přichází malé kouzlo: odemkneme závislost poloměrů a svislý nastavíme na nulu, kdežto vodorovný na 25. A to je vše, broušený plech je tady!

Vlevo: gradient, uprostřed: použití filtru Scatter HSV, vpravo: rozmazání šumu.
Vyseknutí plíšků
Teď, když máme připravený materiál, z něj můžeme vysekat požadované tvary. Nejprve vytvoříme ostrou obdélníkovou vrstvu a té potom pomocí masky zaoblíme rohy.
Nejprve tedy celou velkou vrstvu Kov omezíme na jednoduchý malý obdélník. Ukážeme si při tom dva nové triky – přesně definovaný výběr a oříznutí vrstvy.
Aktivujete-li nástroj pro obdélníkový nebo elipsovitý výběr, můžete si všimnout, že na panelu nastavení nástroje se objevuje malé menu:
- Volný výběr (Free select): Toto je klasický režim výběru – vybíráme „od ruky“
- Pevná velikost (Fixed size): V tomto režimu můžeme předem definovat přesný rozměr výběru. Vlastní výběr myší se pak omezuje jen na zadání rohu vyběru a naznačení kvadrantu, kam bude vykreslen. Jak je v GIMPu obvyklé, rozměry lze zadávat v mnoha různých jednotkách.
- Pevný poměr stran (Fixed aspect ratio): Zde vkládáme opět rozměry výběru, ale tyto nejsou přesně určující – jakmile začneme myší provádět skutečný výběr, jeho rozměry budou reálné násobky přednastavených rozměrů. Chcete-li tedy například vybrat čtverec, můžete vložit rozměry 30×30 pixelů stejně jako 67.43×67.43 pica.
Nás nyní bude zajímat druhý režim. Zvolíme si přesné rozměry plíšků – řekněme 250×100 px. Tato čísla tedy vepíšeme do připravených políček a někde v obrázku provedeme výběr. GIMP nás teď vůbec nepustí ke změně velikosti výběru, ovlivňujeme pouze jeho pozici.
Jakmile máme ohraničenou oblast plíšku, potřebujeme se zbavit zbytku vrstvy. K tomu slouží užitečný příkaz Vrstva -> Ořezat vrstvu (Layer -> Crop layer). Neprovádí nic jiného, než že zarovná aktuální výběr na obdélník (pokud má výběr jiný tvar) a přesně na tento obdélník nastaví rozměry vrstvy. Jinými slovy – co není vybráno, je ztraceno. Podobný příkaz se nachází i v menu Obrázek (Image), ten však provádí ořez celého obrázku, ne jen aktivní vrstvy.
Přebytečného plechu jsme se zbavili a můžeme přidat zakulacené rohy. To provedeme, jak už jsem zmínil výše, pomocí masky vrstvy. Nejprve však musíme zakulatit rohy samotného výběru (pokud jste po oříznutí vrstvy Kov zrušili výběr, vraťte historii příkazů o krok zpět – potřebujeme mít vybranou celou vrstvu).
K zakulacení nám poslouží plug-in Vybrat -> Zaoblený obdélník (Select -> Rounded rectangle). Má jen dva parametry:
- Poloměr (Radius): Poloměr zaoblení se zde zadává pouze v procentech. Procentový základ je poněkud zvláštně počítán jako polovina výšky nebo šířky výběru, podle toho, který z rozměrů je menší (asi jako
MIN(vyska, sirka)/2). Myslím, že je škoda, že radius nelze zadávat v absolutních jednotkách. - Konkávní (Concave): Pokud je zatrženo toto políčko, místo zaoblených rohů jsou vytvořeny rohy „vmáčknuté“.
Spustíme tedy plug-in s vhodným poloměrem. Myslím, že dobře zvolená hodnota je 50 %. Masku vrstvy přidáme klasickým dialogem z kontextového menu v seznamu vrstev nebo z menu Vrstva -> Maska -> Přidat masku vrstvy (Layer ->Mask -> Add layer mask). V tomto dialogu vybereme jako implicitní stav masky Výběr (Selection). Elegance sama – zaoblené rohy jsou hotovy! Maska byla inicializována tak, že vybrané části vrstvy zůstaly viditelné, ostatní byly skryty.

Je třeba do (existující) masky plíšku nakreslit otvor a teprve potom vrstvu zduplikovat, posunout, ztmavit a sloučit. Plíšek tedy bude vypadat takto:

Dodání hloubky
Než budeme pokračovat, dodáme našemu plíšku zdání jakési hloubky. Ač je velmi tenký, přece jen to není dvourozměrné těleso.
Poznámka: Vrstvu Kov bychom nyní měli přejmenovat na Plíšek, po předchozím vyseknutí tvaru je to přesnější.
Tloušťku plíšku budeme simulovat tak, že pod něj podsuneme jeho tmavší kopii. Protože bude oproti němu posunutá jen o pár pixelů, zůstane tento malý podvod neodhalen, ale plíšek bude vypadat trojrozměrně.
Nejprve vrstvu Plíšek zduplikujeme. Kopii necháme na pokoji a budeme manipulovat s originální vrstvou, a to s pomocí užitečného vylepšení nástroje Přesun (Move): máme-li tento nástroj aktivní a je vybrané okno s obrázkem, můžeme vrstvy (resp. výběr, cesty) přesouvat nejen tažením myši, ale i kurzorovými šipkami po jednom pixelu. Originální vrstvu Plíšek takto posuneme o 2–3 pixely nahoru a doprava. Obě vrstvy, originál i kopie teď vizuálně splývají. Originál ztmavíme jednoduše známou funkcí Vrstva -> Barvy -> Jas – kontrast (Layer -> Colors -> Brightness – Contrast), stačí jas posunout na hodnotu cca − 60. Ačkoli je to jen malá úprava, má velmi pozitivní efekt.
Obrázek si nebudeme zanášet přebytečnými vrstvami, a tak obě části plíšku sloučíme příkazem Vrstva – Sloučit dolů (Merge down). Nyní je vidět, proč jsme ztmavovali a posouvali originální vrstvu a ne její kopii – GIMP při slučování vrstev pojmenovává výslednou vrstvu podle poslední slučované, a to je v tomto případě originální Plíšek. Díky tomu jsme si ušetřili práci – pokud by spodní vrstva byla kopie originálního Plíšku, museli bychom z názvu odmazávat „copy“ nebo „kopie“.
V našem vzorovém obrázku vytvoříme dva plíšky s různými texty. Společná práce pro oba plíšky skončila, nyní už musíme vytvořit i druhou kopii. Vrstvu Plíšek nejprve přejmenujeme na Plíšek #1a pak zduplikujeme. Hle, duplikát je konzistentně pojmenován Plíšek #2. Nástrojem Přesun (Move) jej přemístíme někam vedle originálu.
Přidání textu
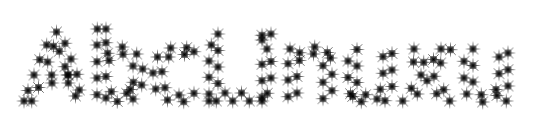
Protože s nástrojem Text už jsme se seznámili, jistě nebude problém nad každý z plíšků vložit samostatnou textovou vrstvu a vyplnit ji nějakým textem, pro který použijeme bezpatkový font, adekvátní velikost a černou barvu.
Tyto textové vrstvy použijeme k bump-mappingu vrstev Plíšek. Abychom však u písmen získali vzhled vyražení do kovu, je třeba je ještě trochu rozostřit – jak jinak než našim starým známým filtrem Gaussovo rozostření (Gaussian blur). Ještě než to provedeme, je třeba obě textové vrstvy zarovnat na velikost obrázku příkazem Vrstva -> Velikost vrstvy dle obrázku (Layer -> Layer to image size). Rozostřovací filtr je totiž (jako všechny filtry) omezován rozměry vrstvy, na kterou je aplikován, a pokud bychom je nerozšířili, mohlo by se stát, že na hranicích vrstvy rozmazání náhle skončí.

Rozmazaný text připravený k použití jako elevační mapa
Gaussovo rozostření aplikujeme s oběma poloměry rozostření 1.0 px až 3.0 px. Čím vyšší bude tento poloměr, tím tupější bude nástroj, kterým se písmena razí do plechu.
Vyražení textu do plechu
Použití bump-mapovacího filtru:
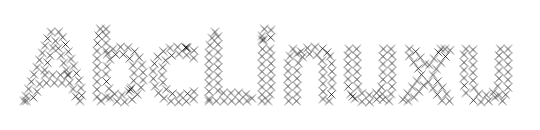
Vyberu vrstvu plíšek, zvolím Filtry – Mapa – Mapa vyvýšení a vyberu vpravo nahoře příslušnou textovou vrstvu jako elevační mapu a hloubku vyražení nastavíme posuvníkem Výška hladiny (Waterlevel). Nepotřebujeme (ovšem můžeme) manipulovat s Hloubkou (Depth), protože elevační mapa obsahuje průhlednost. To znamená, že na celkové hloubce vznikajícího reliéfu se spolupodílí dvě hodnoty – Hloubka a Výška hladiny (Depth & Waterlevel). Je tedy zbytečné měnit obě, stačí jedna z nich.
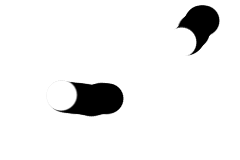
Pomocí checkboxu Invertovat mapu vyvýšení (Invert bumpmap) nastavíme, z které strany se na plech vlastně díváme, zdali jsou písmena vytlačena směrem k nám, nebo vtlačena směrem od nás.

Nahoře: invertovaná elevační mapa; dole: normální elevační mapa
Filtr aplikujeme na oba plíšky a pak smažeme původní elevační mapy s rozmazaným textem. Tímto jsme ukončili práci na samotných plíšcích. Zbývá nám jen stvořit řetízek z kovových kuliček a plíšky na něj pověsit.
Kovová kulička
Založíme si úplně nový obrázek o rozměrech 40×40 pixelů s průhledným pozadím a vyplníme jedinou vrstvu Pozadí (Background) šedým gradientem (stejně jako při vytváření broušeného kovu). Z této vrstvy vytvoříme kuličku známým filtrem Mapovat objekt (Map object).
Na záložce Volby (Options) je třeba zvolit mapované těleso – kouli (sphere) a zaškrtnout Průhledné pozadí (Transparent background).
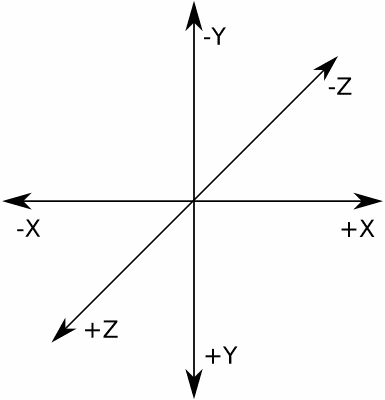
Na záložce Světlo (Light) je pro nás důležité nastavit pozici bodového světla tak, aby se kov leskl „na správném místě“, podle toho, odkud má na kuličku svítit světlo. Filtr používá tyto 3D souřadnice:

S polohou světla je třeba chvíli si pohrát. Já jsem použil tyto souřadnice: X = 3.0, Y = −2.0, Z = 1.80.
Poslední nastavování se odehrává na záložce Materiál (Material), kde ovlivníme lesk vznikajícího kovu. Opět to vyžaduje trochu pokusů. Já použil tyto hodnoty:
- Úrovně intenzity (Intensity levels):
- Okolí (Ambient): 0.40
- Difúze (Diffuse): 0.80
- Odrazivost (Reflectivity):
- Difúze (Diffuse): 0.70
- Odraz (Specular): 300.0
- Odlesk (Highlight): 27.0
S výše uvedeným nastavením filtr vygeneruje tuto malou kuličku:
![]()
A teď pozor, velké tajemství! Z mnoha těchto malých kuliček poskládáme řetízek – to bychom mohli udělat například mnohonásobným zkopírováním a přesouváním kuličky do původního obrázku. Člověk je však tvor líný a proto vymyslel obtahování cesty stopou (stroking a path by a brush). Místo mnohonásobného kopírování raději kuličku uložíme jako stopu (brush), tvar řetízku nakreslíme jako cestu – beziérovu křivku a „kuličkovou stopu“ použijeme k obtažení (stroke) této cesty. Jak geniální! 🙂
Obrázek s kuličkou nejprve ořízneme tak, aby kolem ní nebylo zbytečné průhledné pozadí – tedy asi na 21×21 pixelů. Pak jej uložíme jako Stopa GIMPu (GIMP brush) s příponou .gbr do
c:\Program Files\GIMP 2\share\gimp\2.0\brushes\Basic jako správce. Výběrem libovolné stopy a následně vpravo dole kliknutím na ikonku štětce se dostaneme do editace stopy, kde je nutno aktualizovat stopy a naše nová kovová kulička se objeví mezi ostatními stopami. GIMP se nás před uložením zeptá na Rozestup (Spacing) a Popis (Description). Hodnota rozestupu má jen marginální význam, protože může být při použití změněna.
Po uložení můžeme obrázek s kuličkou zavřít a vrátit se k původnímu.
Tvar řetízku, umístění plíšků
Tvar řetízku nakreslíme nástrojem Cesty (Paths), se kterým jsme se seznámili v desátém dílu seriálu. V režimu Návrh (Design) určíme hrubé tvary řetízku, za stisku Ctrl a kliknutí na počáteční bod křivku uzavřeme. Poté se přepneme do režimu Úpravy (Edit) a vhodnou manipulací s kontrolními body tvar zakulatíme.
Jakmile je stanovený tvar řetízku, musíme obě vrstvy Plíšek přesunout a pootočit tak, aby na něm byly plíšky zavěšeny. Nástroj Přesun (Move) už je nám dobře známý, ale musíme se seznámit s novým kouskem – Rotovat (Rotate) se zkratkou Shift+R.
Tento nástroj umožňuje přímo (tažením myši) rotovat s vrstvami, výběrem nebo cestami. Jakmile ovlivňovaný objekt vybereme kliknutím myši, zobrazí se nám:
- kontrolní body v rozích objektu, pomocí kterých jím můžeme otáčet
- bod určující pozici středu rotace; lze jej přesouvat myší
- dialog, ve kterém lze úhel rotace i pozici středu rotace zadávat přesně
Nástroj samozřejmě nabízí více možností:
- Ovlivnit (Affect): Volba ovlivněného objektu – vrstva, výběr, cesta
- Směr transformace (Transform direction): Možnost Dopředu (Forward) představuje klasickou rotaci, volba Zpět (Backward) je podle nápovědy GIMPu určena hlavně k opravě nakřivo naskenovaných obrázků a rotace je při ní prováděna v opačném směru
- Interpolace (Interpolation): Čím lepší je interpolace, tím kvalitnější je vyhlazování ostřejších přechodů mezi barvami (známých „zubatých čar“)
- Převzorkování (Supersampling): Pokud je tato volba aktivní, při interpolaci je prováděn přesnější, avšak časově náročnější výpočet
- Oříznout výsledek (Clip result): Pokud je tato volba aktivní, vrstva bude po rotaci oříznuta na svoji původní velikost
- Náhled (Preview): Při rotaci může GIMP ukazovat různé druhy náhledů: mřížku, skutečný objekt, obrys objektu nebo kombinaci skutečného objektu a mřížky. Mřížku lze ještě podrobněji konfigurovat. Obvykle si vystačíme se zobrazením skutečného objektu (Obrázek/Image).
- Omezení (Constraints): Chceme-li úhel rotace limitovat na násobky 15 stupňů, můžeme buď při rotování držet Ctrl, nebo zaškrtnout tuto volbu.
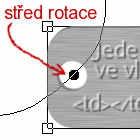
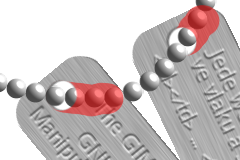
Když budeme umisťovat plíšky na řetízek, přesuneme je tak, aby otvor ležel na křivce a před rotováním umístíme střed rotace doprostřed otvoru (viz obrázek):

Plíšky máme připravené na správných místech, v příštím díle obrázek zakončíme vykreslením kuliček. Dnešní práce může vypadat například takto:

Vykreslení řetízku
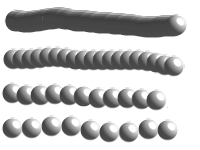
Do obrázku vložíme novou průhlednou vrstvu Řetízek a aktivujeme nástroj Štětec (Paintbrush). Než obtáhneme obrys řetízku, musíme nástroj správně nastavit. Jako aktivní stopu (brush) vybereme naši kovovou kuličku a vpravo dole kliknutím na ikonku štětce upravíme rozestup. Zkusíme s ní udělat několik čar. Musíme najít takový rozestup (spacing), který bude kuličky rozmisťovat pěkně vedle sebe. V mém případě je to 94.0. Rozestup se nastavuje posuvníkem pod záložkou (tabem) se stopami.

Různé hodnoty rozestupů; dole 94.0
Jakmile jsme spokojeni s rozestupem, přepneme na záložku s cestami (paths), vybereme jedinou cestu označující tvar řetízku a stiskneme tlačítko Vykreslit cestu (Stroke path). V dialogu zvolímeVykreslit pomocí kreslicího nástroje (Stroke with a paint tool) a vybereme Štětec (Paintbrush). Pak můžeme vykreslení spustit.
Radost z (téměř) hotového díla nám kazí jen dvě nedokonalosti: zaprvé je to nepěkné překrývání se dvou kuliček na „začátku“ řetízku (tam, kde jsme cestu začali kreslit a kde jsme ji nakonec uzavřeli), zadruhé nám řetízek úplně ignoruje nějaké to 3D a klidně si plíšky překrývá, místo aby se poslušně provlékal jejich otvory a mizel za nimi.
Řešení prvního problému je velmi jednoduché – nástrojem Guma (Eraser) obě kuličky smažeme a pak řetízek uzavřeme ručně – nástrojem Štětec (Paintbrush) kuličky nakreslíme znovu tak, aby se do vzniklé mezery pěkně vešly.


Vlevo: překrývající se kuličky; vpravo: ruční opravení nedokonalosti
Vyřešení druhého problému – vzájemného překrývání plíšků a řetízku – vyžaduje vložení masky pro vrstvu Řetízek a několik chytrých tahů štětcem.


Na obrázku vlevo jsem červeně vyznačil plochu řetízku, která bude maskou skryta. Vpravo je pak samotná maska. Tvary byly nejprve nakresleny černě a vykousnutí doplněno bílou barvou až nakonec.
Tímto jsme dokončili práci na psích známkách (dog tags).

Další využití
Minule popsanou metodu – obtahování cesty vlastní stopou – lze využít i mnoha jinými způsoby. Fantazii se meze nekladou.
Náhrdelník
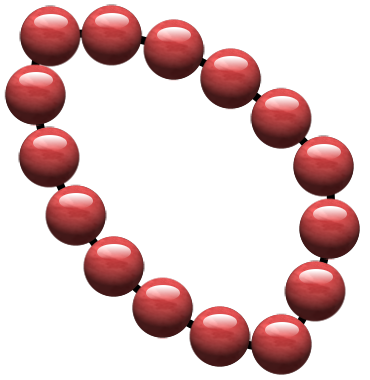
Při kreslení „věcí na krk“ se nemusíme omezovat jen na kovové koule, ale můžeme si ukázat i něco dekorativnějšího. Například náhrdelník z rudých korálků.
Založíme nový obrázek o rozměrech 120×120 pixelů s průhledným pozadím. Celý korálek se bude skládat ze tří vrstev – „kamenné“ textury namapované na kouli, rudého gradientu namapovaného na kouli a bílého elipsovitého odlesku. Začneme spodní vrstvou, tedy tou kamennou.Pozadí (Background) přejmenujeme na Kámen.
Pokud už/ještě nemáte texturu
Před spuštěním GIMPu si do složky ~/.gimp-<verze>/patterns/ uložte novou kamennou texturu:

ze 4. dílu seriálu, uložte si ji do adresáře ~/.gimp-<verze>/patterns/. Touto texturou vyplníme celou vrstvu Kámena spustíme známý filtr Filtry -> Mapa -> Mapovat objekt (Filters -> Map -> Map object).
Nastavení filtru není složité. Je třeba zvolit mapování na kouli (sphere) a zaškrtnout Průhledné pozadí (Transparent background). Na záložce materiál musíme vynulovat Odraz (Specular). To proto, aby světlo na kouli netvořilo žádné odlesky. Zajistíme si je totiž později sami. Poslední úpravou je pozice světla – musí rovnoměrně osvětlovat horní část koule. Souřadnice jsou následující:
- X = 0.50
- Y = −1.80
- Z = 2.00
Po vygenerování kamenné koule vložíme novou průhlednou vrstvu jménem Barva. Vyplníme ji nepříliš kontrastním rudým gradientem. Koncové barvy mohou být například #d03636 a #ff3e3e.
A nyní přichází krásná věc: tuto vrstvu potřebujeme namapovat úplně stejně, jako tu předchozí. Místo znovuotevírání dialogu pouze stisknemeCtrl+F a filtr se aplikuje s úplně stejným nastavením znovu.
Vrstvě Barva teď nastavíme Krytí (Opacity) na ∼70 %. Kámen pod ní tak bude lehce prosvítat. V takové malé velikosti není jeho struktura pořádně poznat, ale narušuje jednolitost červené barvy a korálek vypadá lépe.
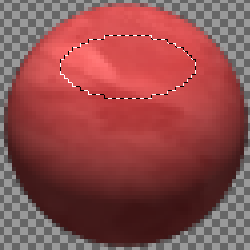
Nakonec zbývá vytvořit odlesk. Vložíme novou průhlednou vrstvu Odlesk a aktivujeme nástroj Výběr elipsy (Ellipse select) se zkratkou E. S ním provedeme výběr v horní části koule, tam, kde bude bílý odlesk světla.

Pak nastavíme barvu popředí na bílou, aktivujeme nástroj Gradient (přechod) a v poli Přechod (Gradient) zvolíme Popředí do průhlednosti (FG to transparent). Pro zbytek nastavení nástroje předpokládám výchozí hodnoty, typ gradientu je lineární. S těmito přípravami již můžeme do elipsovitého výběru odshora dolů vykreslit kýžený odlesk.

Ještě než výsledek uložíme jako stopu (brush), je vhodné obrázek oříznout na skutečnou velikost koule. Mohli bychom toho dosáhnout ručním obdélníkovým výběrem a ořezem obrázku nebo ručním zmenšením velikosti plátna. Práci si ale ulehčíme. Vybereme vrstvu Barva nebo Kámena klikneme na Vrstva -> Průhlednost -> Alfa do výběru (Layer -> Transparency -> Alpha to selection). Do výběru jsme tak získali neprůhlednoučást vrstvy, tedy samotnou kouli. Pak už můžeme spustit Obrázek -> Ořezat obrázek (Image -> Crop image). Tato funkce nastaví rozměry obrázku na aktuální výběr. Pokud tento není obdélníkový (což je náš případ), je na obdélník zarovnán.
Stejně jako minule obrázek uložíme s příponou .gbr do adresáře ~/.gimp-<verze>/brushes/. V nějakém novém obrázku pak stejně jako u psích známek nakreslíme obrys náhrdelníku (nebo náramku…čehokoliv) a obtáhneme jej naší novou stopou.
Malý detail je ještě dokreslení provázku, který korálky drží pohromadě. Je k tomu použita druhá vrstva umístěná pod korálky. Obtažena je stále stejná cesta, tentokrát ale osmipixelovou černou čarou.

Náramek
Obtahování textu
Pravděpodobně nejzajímavější kouzla lze provádět díky tlačítku Vytvořit cestu z textu (Create path from text), které je dostupné při editaci jakékoliv textové vrstvy. Po stisknutí je vytvořena nová cesta, která přesně kopíruje obrys textu. Textovou vrstvu poté můžeme zneviditelnit a cestu obtahovat prakticky čímkoliv. Písmena mohou být tečkovaná, čárkovaná, obklopená květinami, poskládaná z paprik nebo krychliček či dokonce složená z písmen jiných!
Kromě stop (brushes) je také zajímavé text obtahovat čarou nastavenou v dialogu pro obtahování cest – písmena tak mohou být různě čárkovaná a zaoblená. Čáru lze dokonce pokrýt vzorkem (pattern).