- Základní pojmy – WWW, HTML, web, hosting a doména
- HTML – tagy a atributy, značky pro formátování, odkazy, obrázky, tabulky
- Webová stránka – struktura a prvky stránky, uspořádání webu
- Tvorba webu – HTML editory, přístupnost webu, návštěvnost web
- Typografie – písma, fonty, velikost, kontrast
- Barvy – barevné modely, kódování barev, barevná schemata
- Grafika – typy grafiky, obrázky, pozadí strany, průhlednost, animace
- Programování – možnosti, principy, prostředky
Základní pojmy
- WWW – World Wide Web – celosvětová informační internetová služba
- HTML – Hypertext Markup Language – značkový jazyk pro tvorbu hypertextu
- Web – prezentace instituce, firmy, osoby … formou www stránek
- Doména – popisná adresa webového místa
- generické, národní, druhého a třetího řádu – COM, INFO, CZ, UK, DE, GYMVLA.CZ, INFO.SPSNOME.CZ
- registrátor – registrace, správa – správce domény – NIC.CZ, DOMENY.CZ, ENDORA.CZ, WEBZDARMA.CZ …
- Webhosting – diskový prostor serveru poskytovatele pro vystavení souborů prezentace (free a placený)
HTML
- Tagy – normalizované značky pro formátování a rozložení obsahu webové stránky
- většina tagů párové značky –
<p> ...text... </p>příklad vyznačení textového odstavce
- většina tagů párové značky –
- Atributy – vlastnosti tagů –
<img src="logo.gif" alt="logo"/>soubor obrázku, alternativní text logo - Typy značek
- Stylové
<strong>, <em>, <u>, <style>, <br/>
- Strukturální
<head>, <body>, <h1> ...<h6>, <p>, <pre>, <ul>, <ol>, <li>, <table>, <tr>, <td>, <hr/>- html5
Tag Význam Párový header záhlaví stránky ve smyslu viditelné hlavičky ano footer patička stránky ano main hlavní obsah stránky ano article jeden článek, zejména pro situaci, kdy je na stránce článků víc ano aside vedlejší obsah ano section obsahová sekce, například kapitoly článku ano nav navigace stránky ano figure obalení obrázku nebo jiného obsahu s jeho souvisejícím obsahem ano figcaption nadpis tagu figure ano Souhrnný příklad na strukturní tagy
<!doctype html>
<html>
<head>
<title>titulek stránky</title>
<style>/* styly na formátování všech těch tagů */ </style>
</head>
<body>
<header>hlavička, třeba s logem</header>
<nav>horní navigace</nav>
<main>
<article>
Vlastní text článku.
<section>První kapitola, třeba i s podnadpisy</section>
<section>Druhá kapitola nebo jakkoli odlišný obsah</section>
<aside>Sloupeček, který ale ještě patří do článku</aside>
</main>
<nav>spodní navigace</nav>
<aside>reklama</aside>
<footer>patička</footer>
</body>
</html>
- Informační
<!doctype>, <html>, <title>, <meta>, <!-- komentář -->
- Stylové
- Hypertextové odkazy – tlačítka menu, texty a obrázky pro zobrazení jiné www stránky
<a href="adresa_odkazu">Text odkazu</a>
- Obrázky – úsporná grafika – JPG, GIF, PNG
<img src=obrazek.jpg" />
- Tabulky – přehled údajů, dříve uspořádání obsahu webové stránky
<table><tr><td>1.buňka</td><td>2.buňka</td></tr><tr><td>3.buňka</td><td>4.buňka</td></tr></table>
XHTML (Extended HTML)
Webová stránka
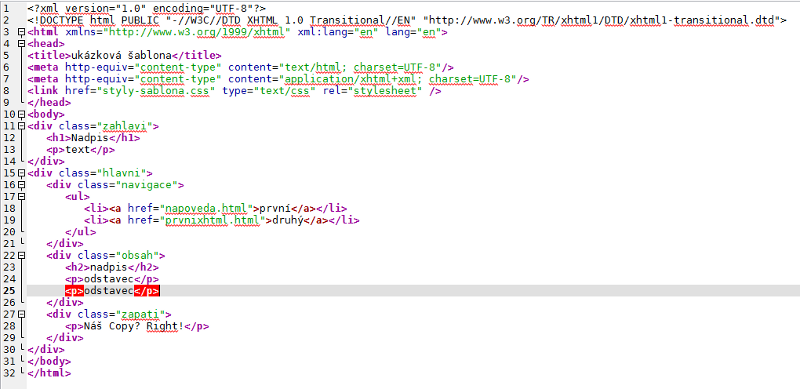
Šablona pro využití externího souboru css
starší způsob bez tagů html5
novější způsob s html5
Css soubor
starší způsob bez css3
novější způsob s css3
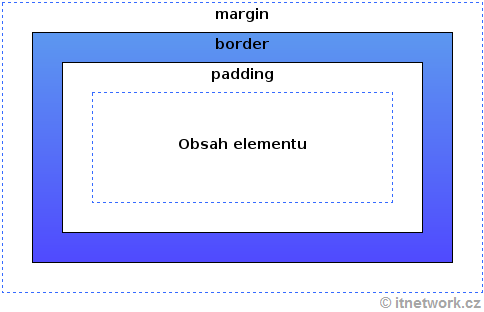
CSS vlastnosti

Tvorba webu
- HTML editory
- editory kódu – BlueFish, Doctor HTML editor, PsPad, HomeSite
- šablony kódu, doplňování a kontrola kódu, barevné zvýraznění
- vizuální editory – MS FrontPage, SharePoint Designer, Adobe DreamWeaver
- šablony vzhledu, vizuálním (wysiwyg) prostředí, automatické generování kódu
- editory kódu – BlueFish, Doctor HTML editor, PsPad, HomeSite
- Přístupnost webu
- obsah – zajímavost, přehlednost, čitelnost a vzhled
- validita – zápis kódu podle norem HTML, stejné zobrazení v různých prohlížečích
- dostupnost – zajímavá adresa, optimalizace pro vyhledávače, registrace v katalozích
- ovladatelnost – přehlednost, jednoduchost, logika, plná kontrola uživatele
- Návštěvnost webu
- SEO – Search Engine Optimization – optimalizace kódu pro vyhledávače
- informace pro vyhledávače v hlavičkách – Titulek, Popis, Klíčová slova
- registrace do vyhledávačů a katalogů – Google, Seznam, Centrum, Jyxo
- SEO – Search Engine Optimization – optimalizace kódu pro vyhledávače
- soubory map stránek webu – website.xml
- Doporučené zásady pro tvorbu www stránek:
- názvy všech souborů a složek malými písmeny bez diakritiky a mezer
- všechny soubory www stránek (*.html, *.css…) ukládám do jedné složky
- všechny soubory s obrázky ukládám do podsložky této složky např. obr, img…(dopředu upravím velikost obrázků na cca 100 kB)
- všechny ostatní soubory (např. *.doc, *.xls, *.ppt, *.avi…) ukládám do jiné podsložky této složky např. ostatni
- hlavní soubor stránek pojmenuji index.html
- všechny tagy píši malými písmeny
- při tvorbě nového souboru nejdřív uložím soubor, pak vkládám obrázky a tvořím odkazy (kontroluji relativní cestu)
Typografie
- nauka o písmu, jeho zákonitostech a správném užití
- Písmo – pojmy
- Font – druh písma – Arial, Calibri, Verdana, Times New Romain …
- Rodina fontů – Font-family – souhrn písem téhož druhu
- Bezpatkové písmo – Sans-serif – tahy stejně silné, technický charakter
- Patkové písmo – Serif – patkové zakončení tahů, novinový charakter …
- Velikost písma – důležitá vlastnost pro zajištění čitelnosti a přehlednosti
- přehlednost – zajištěna pomocí úrovní nadpisů – html tagy
<h1> - <h6> - čitelnost – nastavení pomocí css vlastnosti font-size nebo pomocí zoomu prohlížeče
- pojmenované výšky – „xx-small“, „x-small“, „small“, „medium“, „large“, „x-large“ a „xx-large“
- relativní jednotky – obrazový bod – pixel – px, procento písma rodičovského prvku – %, násobek velikosti znaku M – em
- přehlednost – zajištěna pomocí úrovní nadpisů – html tagy
- Výška řádku – důležitá vlastnost pro zajištění čitelnosti – line-height – px, %, em
- Kontrast – určuje čitelnost závislou na rozdílu barvy písma a pozadí – color, background-color
Barvy
|  
| ||
| |||
Grafika
– pozor na velikost (stačí cca 800 x 600 px = cca 100 kB) – vhodná dávková konverze např. v XnView
- Typy grafiky
- rastrová – JPG, PNG, GIF, ICO
- fotografie, ikony, tlačítka, vzorky, barevné přechody
- vektorové fonty – TTF, EOT
- vektorová grafika – SVG, SWF
- písma, kliparty, kresby, loga, schémata
- rastrová – JPG, PNG, GIF, ICO
- Obrázky
- využití tagu IMG s atributy – zdrojový soubor, rozměry, rámeček, popis, zarovnání (obtékání) v textu123
<imgsrc="foto.jpg"width="60"height="60"border="1"alt="Obrázek"align="left"><!-- náhled s odkazem na obrázek --><ahref="obrazek.jpg"><imgsrc="obrazek.jpg"width="80"height="50"alt="popis obrázku"></a>
- využití tagu IMG s atributy – zdrojový soubor, rozměry, rámeček, popis, zarovnání (obtékání) v textu
- Pozadí strany
- použití CSS pravidla BACKGROUND pro stylování prvku BODY
- nastavení barvy pozadí, obrázku, pozice, opakování a ukotvení1234
body {background: yellowurl("pozadi.jpg")bottomrepeat-xfixed}/* použití souhrnné vlastnosti background je stejné jako použití samostatných vlastností */body {background-color: yellow;background-image:url("pozadi.jpg");background-position:bottom;background-repeat:repeat-x;background-attachment:fixed;}
- Grafické efekty
- Průhlednost – CSS3 – vlastnost RGBA (red, green, blue, opacity)
- Zaoblení – CSS3 – vlastnost – BORDER-RADIUS nebo BORDER-RADIUS-TOPLEFT
- Stínování – CSS3 – vlastnost TEXTSHADOW, BOXSHADOW (délka-x, délka-y, rozpití, barva)
- Animace – CSS 3 – vlastnost ANIMATION, animované obrázky – GIF, animace s využitím technologie flash – SWF
- http://programujte.com/clanek/2010070801-css3-drzte-krok-s-dobou-nove-vlastnosti/
Programování
- Možnosti
- soubory webu mohou obsahovat programové skripty
- skripty jsou krátké programy, které reagují na vnější události
- načtení souboru, vložení hodnoty do formuláře, kliknutí na obrázek …
- příkazy skriptu jsou postupně interpretovány a dochází ke zpracování zadaných dat
- generování se HTML kódu, výpočet hodnot, odeslání mailu, zobrazení obrázků, vysunutí menu …
- Principy
Programování na straně klienta | Programování na straně serveru |
- Programovací jazyky
Vývojové nástroje
- Servery
- Apache – webový server pro různé operační systémy
- IIS – Internet Information Services – webový server pro Windows (IIS 7 součást WIN 7 PRO)
- Běhová prostředí
- Prohlížeč
- PHP Preprocesor
- ASP.NET
- Vývojové systémy
- NetBeans
- Aptana Studio
- Visual WebDeveloper
Správa dat
- Principy
- spolupráce databázového serveru s webovým serverem
- využití relačních databází s uložením dat formou tabulek
- využití příkazů SQL – Structured Query Language (strukturovaný dotazovací jazyk)

- Prostředky
- Databáze MySQL